Details more than 152 anime js
Update images of anime js by website toyotabienhoa.edu.vn compilation. Top 25 JavaScript Libraries and Frameworks for 2022 | Extern Labs Blog. Cubicus. Letter m n o logo alphabet chalk icon set Vector Image. Relatable Saturdays #21 : r/GIRLSundPANZER. Anime.Js Tutorial | Anime.Js Staggering Grid Effect Using HTML, CSS & JS – YouTube
 App pack loading SVG animation (Animejs) by Ilya Tsuprun on Dribbble – #1
App pack loading SVG animation (Animejs) by Ilya Tsuprun on Dribbble – #1
 Anime.js + SVG で画像をヌルヌル動かす! – 虎の穴開発室ブログ – #2
Anime.js + SVG で画像をヌルヌル動かす! – 虎の穴開発室ブログ – #2

 was playing with Animejs, cool animation library… links for code, live preview and original design below : r/Frontend – #4
was playing with Animejs, cool animation library… links for code, live preview and original design below : r/Frontend – #4
 anime.js|JavaScript animation engineに興味のある方へお勧めのWebデザイン|Good Web Design – #5
anime.js|JavaScript animation engineに興味のある方へお勧めのWebデザイン|Good Web Design – #5
 Anime.js Simple Animation Project in Vanilla Javascript 2020 – YouTube – #6
Anime.js Simple Animation Project in Vanilla Javascript 2020 – YouTube – #6
 Anime JS: JavaScript Animation Engine | Bypeople – #7
Anime JS: JavaScript Animation Engine | Bypeople – #7
 GitHub – harisankar01/threejs-and-animejs: Usage examples for three JS( 3d library) and anime JS(animation effects) – #8
GitHub – harisankar01/threejs-and-animejs: Usage examples for three JS( 3d library) and anime JS(animation effects) – #8

 vanilla-javascript · GitHub Topics · GitHub – #10
vanilla-javascript · GitHub Topics · GitHub – #10
 New Javascript (AnimeJS) spinners for website (examples & source code) – DEV Community – #11
New Javascript (AnimeJS) spinners for website (examples & source code) – DEV Community – #11
 Source Code : Thanos | Image Distortion Effect using Html CSS & Anime.js | Patreon – #12
Source Code : Thanos | Image Distortion Effect using Html CSS & Anime.js | Patreon – #12
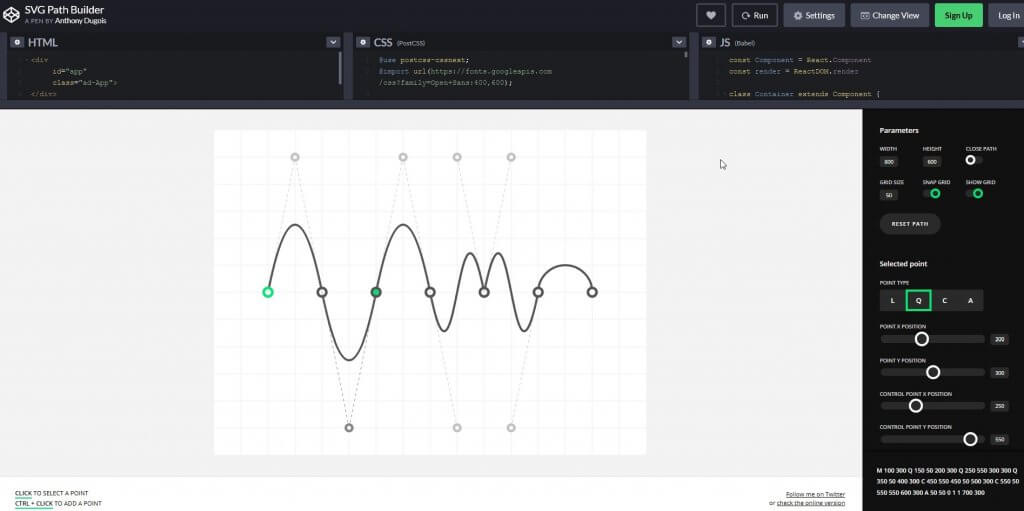
 javascript – AnimeJS Motion Path – Make element follow SVG path giving undesirable result – Stack Overflow – #13
javascript – AnimeJS Motion Path – Make element follow SVG path giving undesirable result – Stack Overflow – #13
 アニメーションライブラリ決定版か!?anime.jsで軽量・軽快に実装! #JavaScript – Qiita – #14
アニメーションライブラリ決定版か!?anime.jsで軽量・軽快に実装! #JavaScript – Qiita – #14
 IXD Mini-project 5: JS Animation. Final Here | by Gray Crawford | Medium – #15
IXD Mini-project 5: JS Animation. Final Here | by Gray Crawford | Medium – #15
 Animating the Cinema App | Anime.js Web Animation Tutorial – YouTube – #16
Animating the Cinema App | Anime.js Web Animation Tutorial – YouTube – #16
 Top 10 Web Design Tools for Modern Web Development | SeekaHost™ – #17
Top 10 Web Design Tools for Modern Web Development | SeekaHost™ – #17
- react logo
- anime gif
- javascript animation library
 Water drop grid stagger effect with React & Anime.js #coding #programm… | TikTok – #18
Water drop grid stagger effect with React & Anime.js #coding #programm… | TikTok – #18
 Decorative Multi Layout Slideshow With Anime.js – Themes Awesome – #19
Decorative Multi Layout Slideshow With Anime.js – Themes Awesome – #19
 Javascript animation libraries: – #20
Javascript animation libraries: – #20
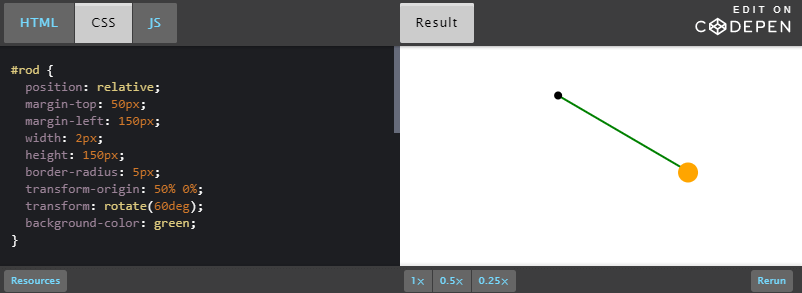
 CSS transform with SVG and anime.js – Stack Overflow – #21
CSS transform with SVG and anime.js – Stack Overflow – #21
- javascript animation effects
- javascript logo
- anime.js gif
 Stepper Iteration in React JS with Anime JS | Demo Coding – #22
Stepper Iteration in React JS with Anime JS | Demo Coding – #22
 7 Best JavaScript Libraries for Designers – #23
7 Best JavaScript Libraries for Designers – #23
 SVG morph, morphing svg path with Anime.js – YouTube – #24
SVG morph, morphing svg path with Anime.js – YouTube – #24
 10 Funny JavaScript libraries | Code Carbon – #25
10 Funny JavaScript libraries | Code Carbon – #25
 anime.jsのテキストアニメーション|聖子 – #26
anime.jsのテキストアニメーション|聖子 – #26
 💖 Anime.js: Librería para animaciones mediante Javascript – YouTube – #27
💖 Anime.js: Librería para animaciones mediante Javascript – YouTube – #27
 Create SVG Morphing Animation with Anime.js – Red Stapler – #28
Create SVG Morphing Animation with Anime.js – Red Stapler – #28
 Letter Animations using Javascript Library Anime.js – IB Computing – #29
Letter Animations using Javascript Library Anime.js – IB Computing – #29
 javascript – Positioning issues while animating CSS & anime.js – Stack Overflow – #30
javascript – Positioning issues while animating CSS & anime.js – Stack Overflow – #30
 A simple card flip effect using Anime.js. | WebArtDeveloper – #31
A simple card flip effect using Anime.js. | WebArtDeveloper – #31
 Animate your website with anime.js – #32
Animate your website with anime.js – #32
 GitHub – anirudhmurali/animejs: anime.js is a lightweight JavaScript animation library. It works with any CSS Properties, individual CSS transforms, SVG or any DOM attributes, and JavaScript Objects. This project provides you the – #33
GitHub – anirudhmurali/animejs: anime.js is a lightweight JavaScript animation library. It works with any CSS Properties, individual CSS transforms, SVG or any DOM attributes, and JavaScript Objects. This project provides you the – #33
 Anime JS | PDF – #34
Anime JS | PDF – #34
 How to Create Text Animations using anime.js | Text Animation Using Anime.js | #animation – YouTube – #35
How to Create Text Animations using anime.js | Text Animation Using Anime.js | #animation – YouTube – #35
 Ram Maheshwari ♾️ on Instagram: “A Collection of super useful JavaScript Animation libraries by @codewithsloba 🔥 Credits: @codewithsloba ✨ Do Like ❤️ & Share 🙌 Follow @rammcodes_ for the most amazing content – #36
Ram Maheshwari ♾️ on Instagram: “A Collection of super useful JavaScript Animation libraries by @codewithsloba 🔥 Credits: @codewithsloba ✨ Do Like ❤️ & Share 🙌 Follow @rammcodes_ for the most amazing content – #36
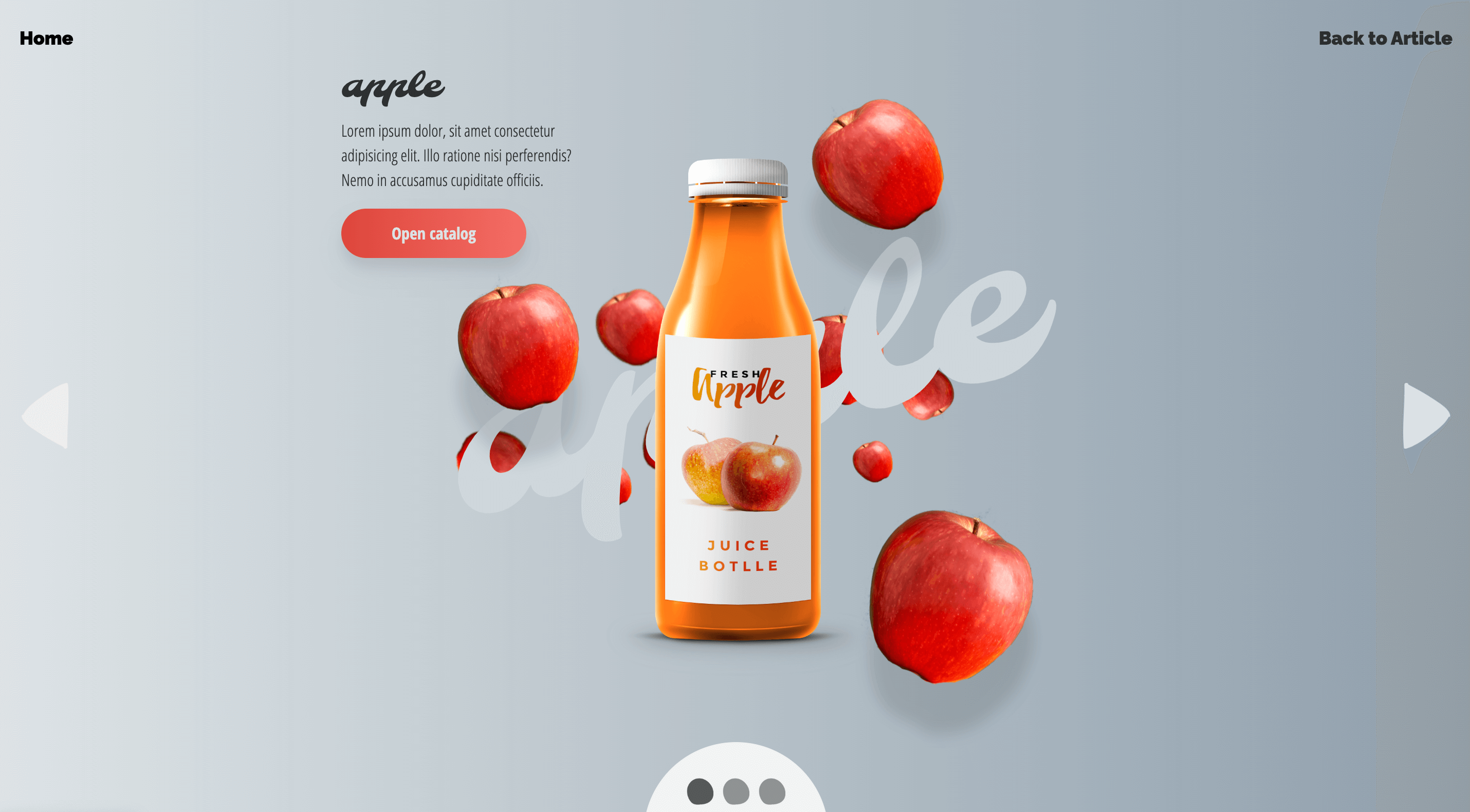
 The Best 1 Animejs Landing Page Design Examples – Lapa Ninja – #37
The Best 1 Animejs Landing Page Design Examples – Lapa Ninja – #37
 2D Animations with Javascript and the Anime.js Library | Udemy – #38
2D Animations with Javascript and the Anime.js Library | Udemy – #38
 Animejs | PDF | Parameter (Computer Programming) | Cascading Style Sheets – #39
Animejs | PDF | Parameter (Computer Programming) | Cascading Style Sheets – #39
 Anime.js】——Anime.js源码之引擎的理解_abimejs-CSDN博客 – #40
Anime.js】——Anime.js源码之引擎的理解_abimejs-CSDN博客 – #40
 jQuery Plugin For Handling CSS3 @Keyframe Animations – Anime.js | Free jQuery Plugins – #41
jQuery Plugin For Handling CSS3 @Keyframe Animations – Anime.js | Free jQuery Plugins – #41
 Text Animation using Anime.js – YouTube – #42
Text Animation using Anime.js – YouTube – #42
 Adrian | JavaScript Mastery on X: “Most popular #javascript animation libraries out there 🔥 📌 GSAP 📌 Three.js 📌 Anime.js 📌 ScrollMagic 📌 Mo. js 📌 Popmotion 📌 Scroll Reveal JS 📌 Kute.js – #43
Adrian | JavaScript Mastery on X: “Most popular #javascript animation libraries out there 🔥 📌 GSAP 📌 Three.js 📌 Anime.js 📌 ScrollMagic 📌 Mo. js 📌 Popmotion 📌 Scroll Reveal JS 📌 Kute.js – #43
 Anime Js GIF – Anime Js – Discover & Share GIFs – #44
Anime Js GIF – Anime Js – Discover & Share GIFs – #44
 How to create stagger animations with Anime.js – YouTube – #45
How to create stagger animations with Anime.js – YouTube – #45
 services-section – Codesandbox – #46
services-section – Codesandbox – #46
 Transform interpolation: Motion Concept C vs Greensock vs Anime.js – Codesandbox – #47
Transform interpolation: Motion Concept C vs Greensock vs Anime.js – Codesandbox – #47
 Trying the Anime JS Tutorial From Design Course – Joshk.me – #48
Trying the Anime JS Tutorial From Design Course – Joshk.me – #48
 Chain Anime.js Animation Calls In jQuery – animejs | Free jQuery Plugins – #49
Chain Anime.js Animation Calls In jQuery – animejs | Free jQuery Plugins – #49
 Simple Parallax Effect for Websites | Anime.js & Tilt.js Tutorial – YouTube – #50
Simple Parallax Effect for Websites | Anime.js & Tilt.js Tutorial – YouTube – #50
 Getting Started with Anime.js – Eri Shimada | Spotlight – YouTube – #51
Getting Started with Anime.js – Eri Shimada | Spotlight – YouTube – #51
 TxtAnime.js open source javascript library : r/Frontend – #52
TxtAnime.js open source javascript library : r/Frontend – #52
 animejs – Favorite – #53
animejs – Favorite – #53
 Anime.Js Tutorial | Anime.Js Splash Effect | Splash Effect In Anime.Js – YouTube – #54
Anime.Js Tutorial | Anime.Js Splash Effect | Splash Effect In Anime.Js – YouTube – #54
 Weaving Fabric.js With Anime.js For Exceptional Designs – #55
Weaving Fabric.js With Anime.js For Exceptional Designs – #55
 anime.js – How to display text in textarea word by word or letter by letter using animations – Angular – Stack Overflow – #56
anime.js – How to display text in textarea word by word or letter by letter using animations – Angular – Stack Overflow – #56
 Anime.js Web Animation Tutorial | How to animate websites – YouTube – #57
Anime.js Web Animation Tutorial | How to animate websites – YouTube – #57
 Background Segment Effect with CSS and Anime.js – Designbeep – #58
Background Segment Effect with CSS and Anime.js – Designbeep – #58
 15 Morph Animation Javascript Libraries – Bashooka – #59
15 Morph Animation Javascript Libraries – Bashooka – #59
 Creating Web Animations with Anime.js – #60
Creating Web Animations with Anime.js – #60
 10 Best Animation Libraries You Can Use in Your Next Project | by fatfish | JavaScript in Plain English – #61
10 Best Animation Libraries You Can Use in Your Next Project | by fatfish | JavaScript in Plain English – #61
 SVG Animation with Anime.js. Anime.js is a very powerful and… | by Chris Webb | Explorations in JavaScript | Medium – #62
SVG Animation with Anime.js. Anime.js is a very powerful and… | by Chris Webb | Explorations in JavaScript | Medium – #62
 Top Javascript Animation Libraries – #63
Top Javascript Animation Libraries – #63
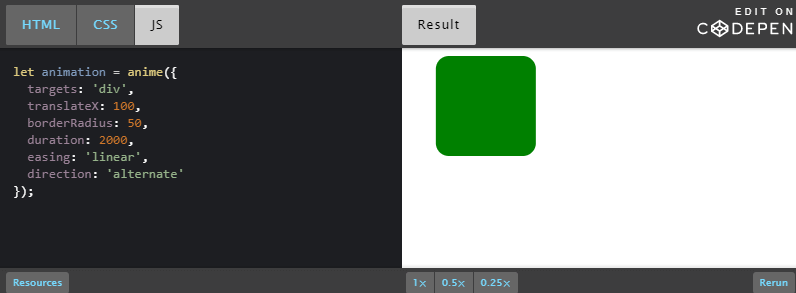
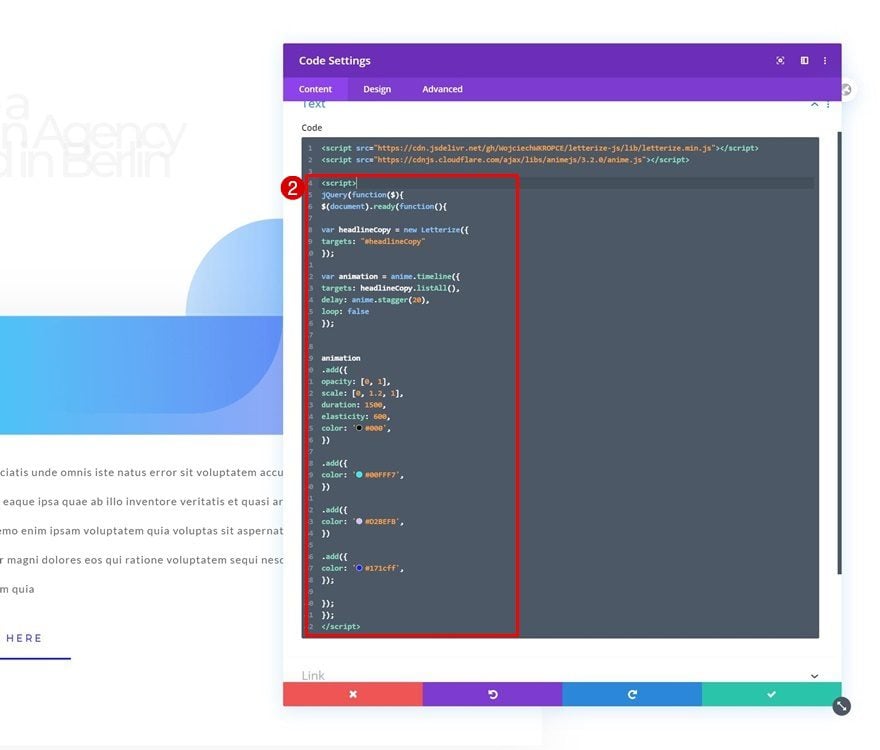
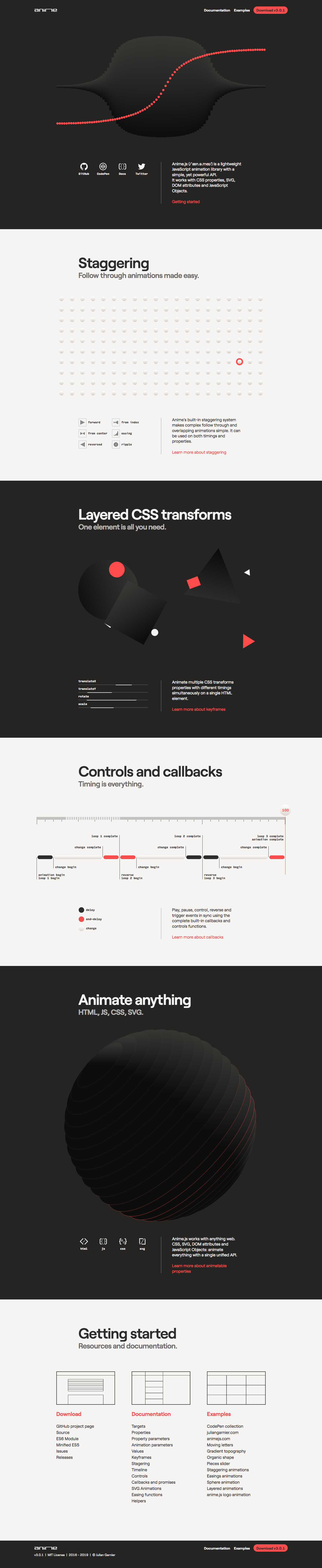
![anime.js で さらに かっこいい サイト を 作る [アニメーション] #JavaScript - Qiita anime.js で さらに かっこいい サイト を 作る [アニメーション] #JavaScript - Qiita](https://savvy.co.il/wp-content/uploads/2018/12/using-anime-js.jpg) anime.js で さらに かっこいい サイト を 作る [アニメーション] #JavaScript – Qiita – #64
anime.js で さらに かっこいい サイト を 作る [アニメーション] #JavaScript – Qiita – #64
- threejs logo
- transparent threejs logo
- blender logo
 WebDev For You – Staggered Animations with Anime.js – Webflow – #65
WebDev For You – Staggered Animations with Anime.js – Webflow – #65
 Anime.js + React Transition Group | by Uday Hiwarale | JsPoint | Medium – #66
Anime.js + React Transition Group | by Uday Hiwarale | JsPoint | Medium – #66
 Quentin ‘🐧’ ADAM on X: “anime.js flexible yet lightweight #JavaScript animation https://t.co/B4qMlbBWOC https://t.co/UdhOSWzSoC” / X – #67
Quentin ‘🐧’ ADAM on X: “anime.js flexible yet lightweight #JavaScript animation https://t.co/B4qMlbBWOC https://t.co/UdhOSWzSoC” / X – #67
 anime.js – a Collection by Julian Garnier on CodePen – #68
anime.js – a Collection by Julian Garnier on CodePen – #68
 Staggered Grid Animation with React & AnimeJS – YouTube – #69
Staggered Grid Animation with React & AnimeJS – YouTube – #69
 Anime.js 사용하기 – #70
Anime.js 사용하기 – #70
 Playing around with Anime.js by Sukanya Basu on Dribbble – #71
Playing around with Anime.js by Sukanya Basu on Dribbble – #71
 שימוש ב anime.js ליצירת אנימציות JavaScript | סאבי בלוג – #72
שימוש ב anime.js ליצירת אנימציות JavaScript | סאבי בלוג – #72
- anime.js logo png
- three js logo svg
- anime.js logo
 Anime.js Tutorial – Keyframes, Staggering, Timelines And Controls – YouTube – #73
Anime.js Tutorial – Keyframes, Staggering, Timelines And Controls – YouTube – #73
 Some Demo on CSS Style – #74
Some Demo on CSS Style – #74
 Animated Easter SVG Icons (via anime.js) – #75
Animated Easter SVG Icons (via anime.js) – #75
 TURNING ONE INTO NINE ANIME.JS – #76
TURNING ONE INTO NINE ANIME.JS – #76
 CSS3 and jQuery Loading Animations, Examples and Plugins – Designmodo – #77
CSS3 and jQuery Loading Animations, Examples and Plugins – Designmodo – #77
 How to Create Text Animations using anime.js – YouTube – #78
How to Create Text Animations using anime.js – YouTube – #78
 Pro Animations | Anime.js for bubble.io – Product Information, Latest Updates, and Reviews 2024 | Product Hunt – #79
Pro Animations | Anime.js for bubble.io – Product Information, Latest Updates, and Reviews 2024 | Product Hunt – #79
 👾❕Javascript animations are implemented by adding gradual changes to an element’s style. You can add them in-line as part of your code, or … | Instagram – #80
👾❕Javascript animations are implemented by adding gradual changes to an element’s style. You can add them in-line as part of your code, or … | Instagram – #80
 Image Viewer – Visual Studio Marketplace – #81
Image Viewer – Visual Studio Marketplace – #81
 Websites using anime.js — Webpills – #82
Websites using anime.js — Webpills – #82
 types/animejs CDN by jsDelivr – A CDN for npm and GitHub – #83
types/animejs CDN by jsDelivr – A CDN for npm and GitHub – #83
 Mastering CSS Card Flip Animation: Awwwards Website Feature with Anime.js – YouTube – #84
Mastering CSS Card Flip Animation: Awwwards Website Feature with Anime.js – YouTube – #84
 Weaving Fabric.js with Anime.js – #85
Weaving Fabric.js with Anime.js – #85
 7 Performance Tips for Jank-free JavaScript Animations — SitePoint – #86
7 Performance Tips for Jank-free JavaScript Animations — SitePoint – #86
 Anime JS Background Animation Effects | Animating CSS Properties using Anime .js – #87
Anime JS Background Animation Effects | Animating CSS Properties using Anime .js – #87
 Relatable Saturdays #21 : r/GIRLSundPANZER – #88
Relatable Saturdays #21 : r/GIRLSundPANZER – #88
 Tech – FreebieMNL – #89
Tech – FreebieMNL – #89
 Diary – Svg morphing blob with anime.js – #90
Diary – Svg morphing blob with anime.js – #90
 Vue-cli(webpack)環境にanime.jsをインストールしてパスアニメを実装する方法 | 84LIFEブログ – #91
Vue-cli(webpack)環境にanime.jsをインストールしてパスアニメを実装する方法 | 84LIFEブログ – #91
 NoCode Animations | Anime.js power in bubble.io – Achieve simple and complex animations in bubble.io – #92
NoCode Animations | Anime.js power in bubble.io – Achieve simple and complex animations in bubble.io – #92
 javascript background animation using anime.js – YouTube – #93
javascript background animation using anime.js – YouTube – #93
 How to Use Anime.js with Three.js – Henry Egloff – #94
How to Use Anime.js with Three.js – Henry Egloff – #94
 PinMe with a touch of Anime.js. Anime.js is a javascript library used… | by Phillip Chang | Medium – #95
PinMe with a touch of Anime.js. Anime.js is a javascript library used… | by Phillip Chang | Medium – #95
 How to JavaScript Animations with Anime.js – #96
How to JavaScript Animations with Anime.js – #96
 Анімація DOM за допомогою Anime.js | DevZone – #97
Анімація DOM за допомогою Anime.js | DevZone – #97
- cool anime logo gif
- js animation
- javascript
 Namco Logo Users by EzekielZian on DeviantArt – #98
Namco Logo Users by EzekielZian on DeviantArt – #98
 animejs CDN by jsDelivr – A CDN for npm and GitHub – #99
animejs CDN by jsDelivr – A CDN for npm and GitHub – #99
 10 Top Javascript Libraries and Tools for an Awesome UI/UX | by Eden Ella | Bits and Pieces – #100
10 Top Javascript Libraries and Tools for an Awesome UI/UX | by Eden Ella | Bits and Pieces – #100
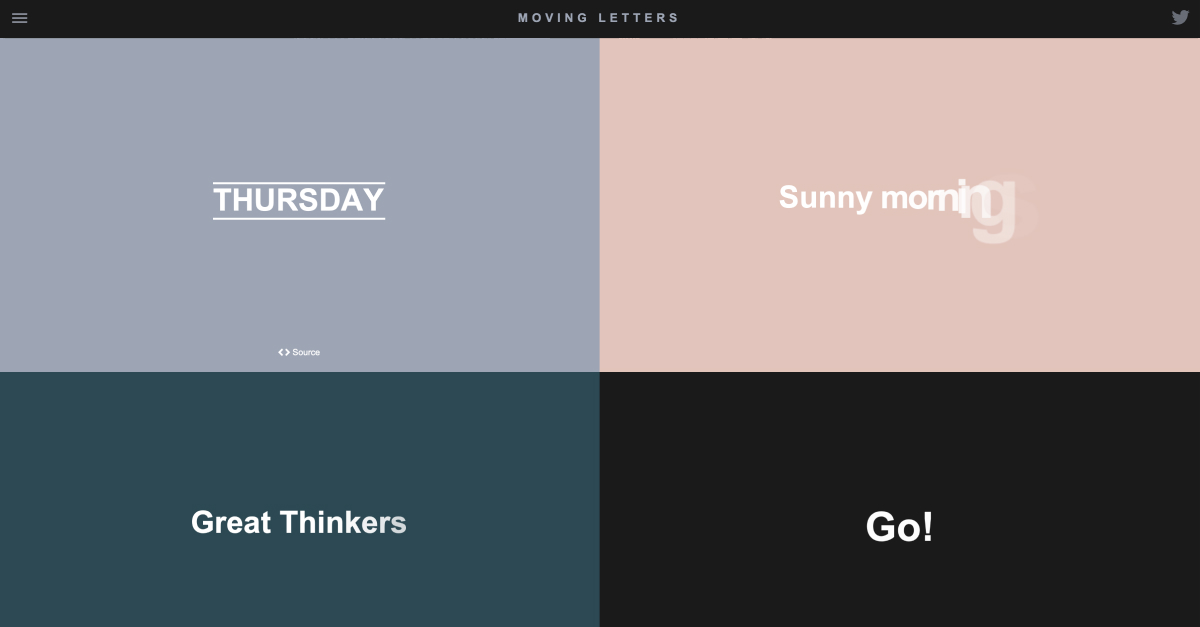
 Moving Letters | Text animated with JavaScript & anime.jsに興味のある方へお勧めのWebデザイン|Good Web Design – #101
Moving Letters | Text animated with JavaScript & anime.jsに興味のある方へお勧めのWebデザイン|Good Web Design – #101
 ANIME.JS TEST – Codesandbox – #102
ANIME.JS TEST – Codesandbox – #102
 Rotating Preloader with Anime.js | Search by Muzli – #103
Rotating Preloader with Anime.js | Search by Muzli – #103
 Anime.Js designs, themes, templates and downloadable graphic elements on Dribbble – #104
Anime.Js designs, themes, templates and downloadable graphic elements on Dribbble – #104
 Venturenox – #105
Venturenox – #105
 yskm on CodePen – #106
yskm on CodePen – #106
 21 Best JavaScript and CSS Libraries | LambdaTest – #107
21 Best JavaScript and CSS Libraries | LambdaTest – #107
 Random target values – anime.js – #108
Random target values – anime.js – #108
 Add Animations to Your Website with anime.js – YouTube – #109
Add Animations to Your Website with anime.js – YouTube – #109
 JS】Anime.js Learning Notes – Checkmark对勾- 知乎 – #110
JS】Anime.js Learning Notes – Checkmark对勾- 知乎 – #110
 Anime.js Simple Animation Project in Vanilla Javascript 2020 – ProCodeStore – #111
Anime.js Simple Animation Project in Vanilla Javascript 2020 – ProCodeStore – #111
 Text Animation based on Anime.js – Webflow – #112
Text Animation based on Anime.js – Webflow – #112
 Anime.js Website Examples – #113
Anime.js Website Examples – #113
![]() Create and Animate SVG with Anime.js – DEV Community – #114
Create and Animate SVG with Anime.js – DEV Community – #114
 anime.js – a Collection by queav on CodePen – #115
anime.js – a Collection by queav on CodePen – #115
 Top 13 Animation libraries for UI designer in 2020 – DEV Community – #116
Top 13 Animation libraries for UI designer in 2020 – DEV Community – #116
 18款anime.js文字动画特效代码- 懒人之家 – #117
18款anime.js文字动画特效代码- 懒人之家 – #117
 Timeline Animations using Anime js | How to make Animated Website | Css animation effects, How to make animations, Timeline animation – #118
Timeline Animations using Anime js | How to make Animated Website | Css animation effects, How to make animations, Timeline animation – #118
 45+ Anime JS Examples for Stunning Animations – #119
45+ Anime JS Examples for Stunning Animations – #119
 La Gaîté Lyrique | Collectif MU – #120
La Gaîté Lyrique | Collectif MU – #120
 How to Use Anime JS in React | Upbeat Code – #121
How to Use Anime JS in React | Upbeat Code – #121
 Arima on CodePen – #122
Arima on CodePen – #122
 Create a simple, kick-ass loader with Anime.js | by Sukanya Basu | Better Programming – #123
Create a simple, kick-ass loader with Anime.js | by Sukanya Basu | Better Programming – #123
 Anime.js Alternatives and Similar Sites & Apps | AlternativeTo – #124
Anime.js Alternatives and Similar Sites & Apps | AlternativeTo – #124
 AnimeJS performance & the main-thread of JS · Issue #687 · juliangarnier/ anime · GitHub – #125
AnimeJS performance & the main-thread of JS · Issue #687 · juliangarnier/ anime · GitHub – #125
 Animating the DOM with Anime.js — SitePoint – #126
Animating the DOM with Anime.js — SitePoint – #126
 Stagger Ripple Animation using AnimeJS – Javascript Animation Tutorial – YouTube – #127
Stagger Ripple Animation using AnimeJS – Javascript Animation Tutorial – YouTube – #127
 Cool Text Animations in Angular Apps with Anime.js | by Udith Gayan Indrakantha | LinkIT | Medium – #128
Cool Text Animations in Angular Apps with Anime.js | by Udith Gayan Indrakantha | LinkIT | Medium – #128
 13 JavaScript Animation Libraries for Designers | by Image Appeal | Medium – #129
13 JavaScript Animation Libraries for Designers | by Image Appeal | Medium – #129
 Animations – #130
Animations – #130
 Colour full text animation with animejs background clip text. | Colour full text animation with animejs and background clip text property. | By Web Page designFacebook – #131
Colour full text animation with animejs background clip text. | Colour full text animation with animejs and background clip text property. | By Web Page designFacebook – #131
 Create and Animate SVG with Anime.js – SurajOnDev – #132
Create and Animate SVG with Anime.js – SurajOnDev – #132
 Slick UI Animations with Anime.js Tutorial (And Vanilla JS!) – YouTube – #133
Slick UI Animations with Anime.js Tutorial (And Vanilla JS!) – YouTube – #133
 Make Your Site Stand Out with Animation | by juniNguyen. | JavaScript in Plain English – #134
Make Your Site Stand Out with Animation | by juniNguyen. | JavaScript in Plain English – #134
 bradkayal.com – #135
bradkayal.com – #135
 Anime.js How To Tutorial — How To Animate Using Javascript For Beginners | by Dheirya Tyagi | Medium – #136
Anime.js How To Tutorial — How To Animate Using Javascript For Beginners | by Dheirya Tyagi | Medium – #136
 Week 2 – Starting Website, Bootstrap, and simple anime.js – Arthur Verrept’s Blog – #137
Week 2 – Starting Website, Bootstrap, and simple anime.js – Arthur Verrept’s Blog – #137
 Cubicus – #138
Cubicus – #138
 Parth Johar | Web Development | JavaScript | React | 100k 🎯 on Instagram: “Mind-blowing Staggered Grid Effect with Anime.js! 😍 Source Code on Codepen👇🏻 https://codepen.io/Parth-webdev/pen/LYgPpPg You can find the link to – #139
Parth Johar | Web Development | JavaScript | React | 100k 🎯 on Instagram: “Mind-blowing Staggered Grid Effect with Anime.js! 😍 Source Code on Codepen👇🏻 https://codepen.io/Parth-webdev/pen/LYgPpPg You can find the link to – #139
 Animating Text Like a Pro with Anime.js | by Javed Baloch | JavaScript in Plain English – #140
Animating Text Like a Pro with Anime.js | by Javed Baloch | JavaScript in Plain English – #140
 How to Animate a Website using Anime.js | Web Animation Tutorial – YouTube – #141
How to Animate a Website using Anime.js | Web Animation Tutorial – YouTube – #141
- three.js logo png
- anime.js examples
- javascript animation gif
 anime.js Slideshow – #142
anime.js Slideshow – #142
 Blue4You on X: “Anime.js is a lightweight #JavaScript animation library with a simple, yet powerful API #CSS #SVG https://t.co/MQMlhdu70j https://t.co/4LTeP7apKJ” / X – #143
Blue4You on X: “Anime.js is a lightweight #JavaScript animation library with a simple, yet powerful API #CSS #SVG https://t.co/MQMlhdu70j https://t.co/4LTeP7apKJ” / X – #143
 Anime JS Background Animation Effects | Animating CSS Properties using Anime .js – YouTube – #144
Anime JS Background Animation Effects | Animating CSS Properties using Anime .js – YouTube – #144

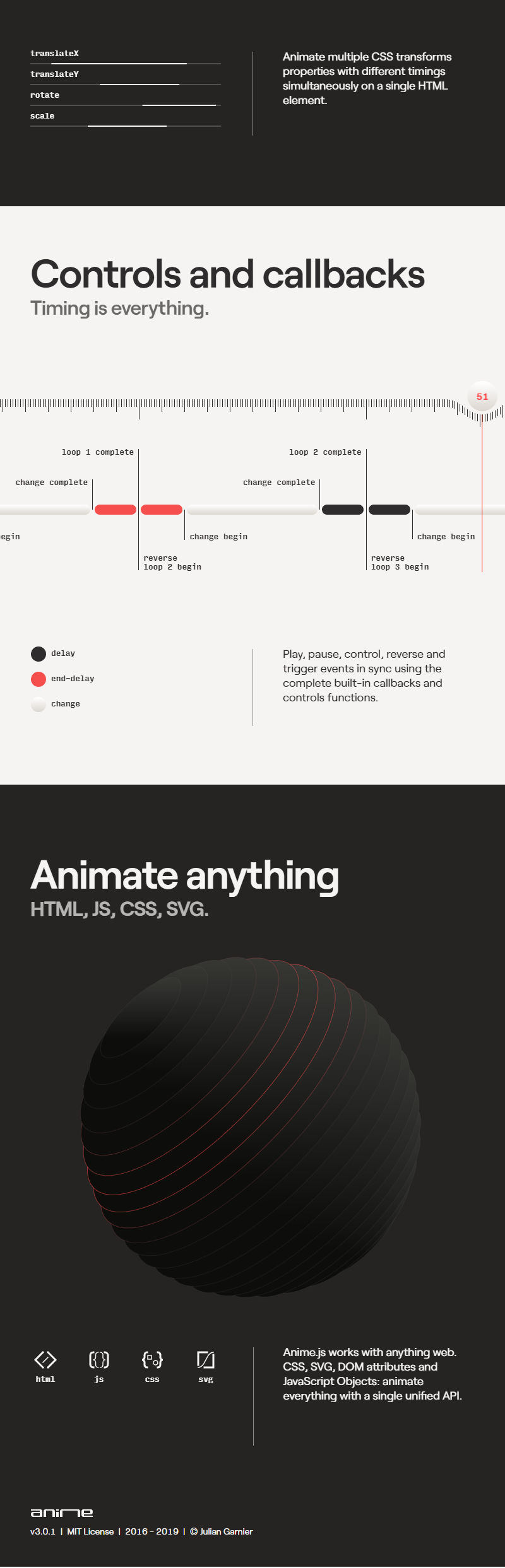
 Anime.js v3 – One Page Website Award – #146
Anime.js v3 – One Page Website Award – #146
 How to create Timeline Animations using Anime.js ? – GeeksforGeeks – #147
How to create Timeline Animations using Anime.js ? – GeeksforGeeks – #147
 anime.js overrides static css transforms? · Issue #415 · juliangarnier/anime · GitHub – #148
anime.js overrides static css transforms? · Issue #415 · juliangarnier/anime · GitHub – #148
 Diagonal Thumbnails Carousel Using Anime.js | CSS Script – #149
Diagonal Thumbnails Carousel Using Anime.js | CSS Script – #149
 When anime meets HTML and JS : r/ProgrammerHumor – #150
When anime meets HTML and JS : r/ProgrammerHumor – #150
 ON SCROLL animation with ANIME JS tutorial (How to use seek in anime js) – YouTube – #151
ON SCROLL animation with ANIME JS tutorial (How to use seek in anime js) – YouTube – #151
 Unleashing Creativity with Anime.js: Building Dynamic and Stunning Websites | Atyantik Technologies – #152
Unleashing Creativity with Anime.js: Building Dynamic and Stunning Websites | Atyantik Technologies – #152
Posts: anime js
Categories: Anime
Author: toyotabienhoa.edu.vn
